หลายคนประสบปัญหา เมื่อใช้งาน woocommerce แล้ว editor ในหน้ารายละเอียดสินค้าเป็นแบบเก่า แทนที่จะเป็น Gutenberg ที่มีความสามารถมากกว่าเยอะ
ครั้งนี้ผมจึงมาบอกวิธีทำให้เราสามารถแก้ไขหน้าสินค้า ด้วย Gutenberg กันครับ
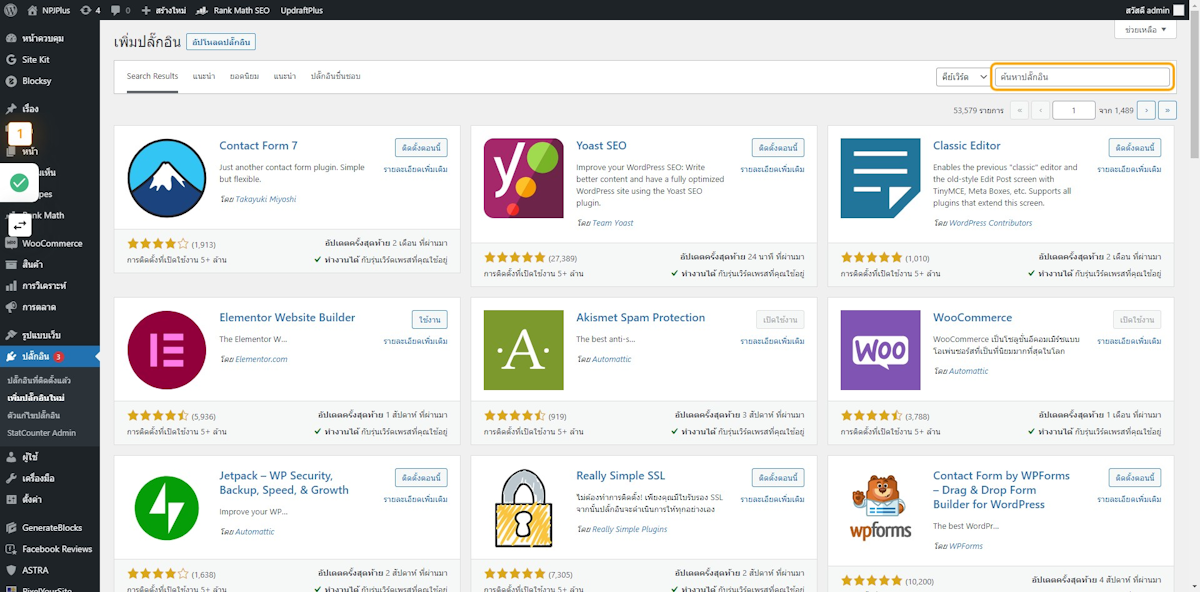
1. เข้าไปยัง หลังบ้าน wordpress แล้วกด เพิ่มปลั๊กอิน

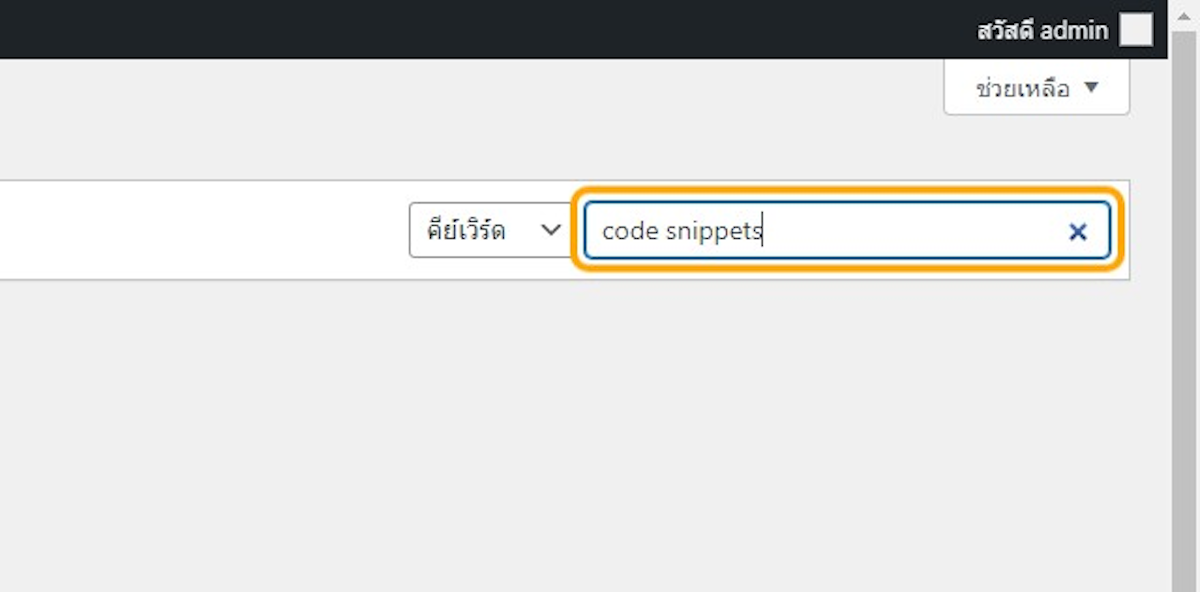
2. ค้นหาปลั๊กอินโดย:คีย์เวิร์ดผู้เขียนป้ายกำกับว่า code snippets

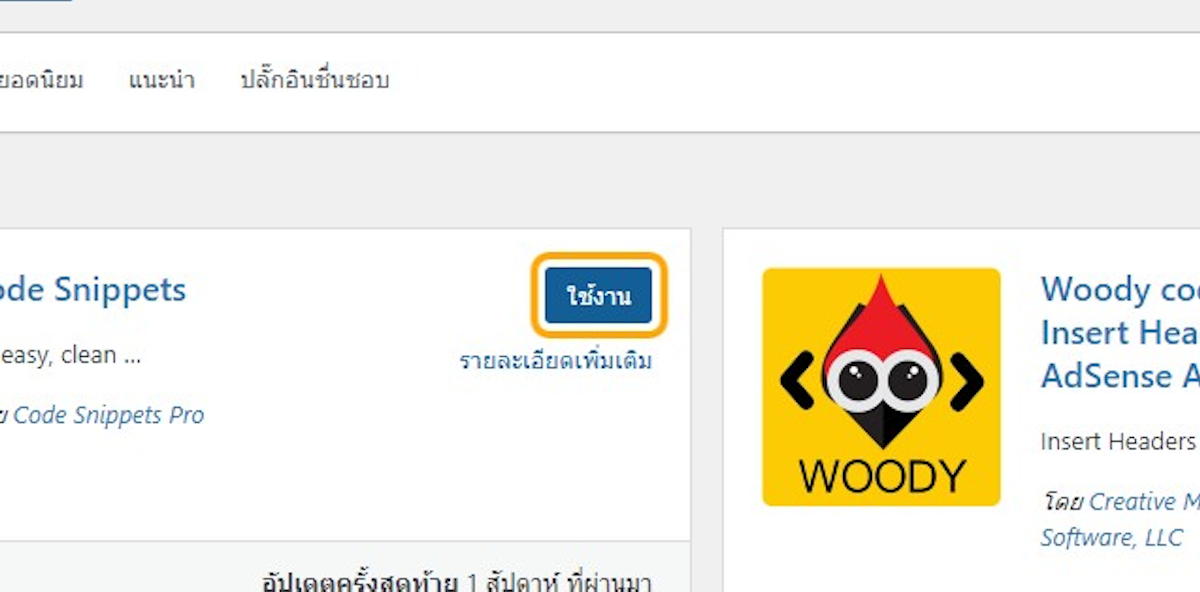
3. กดใช้งาน

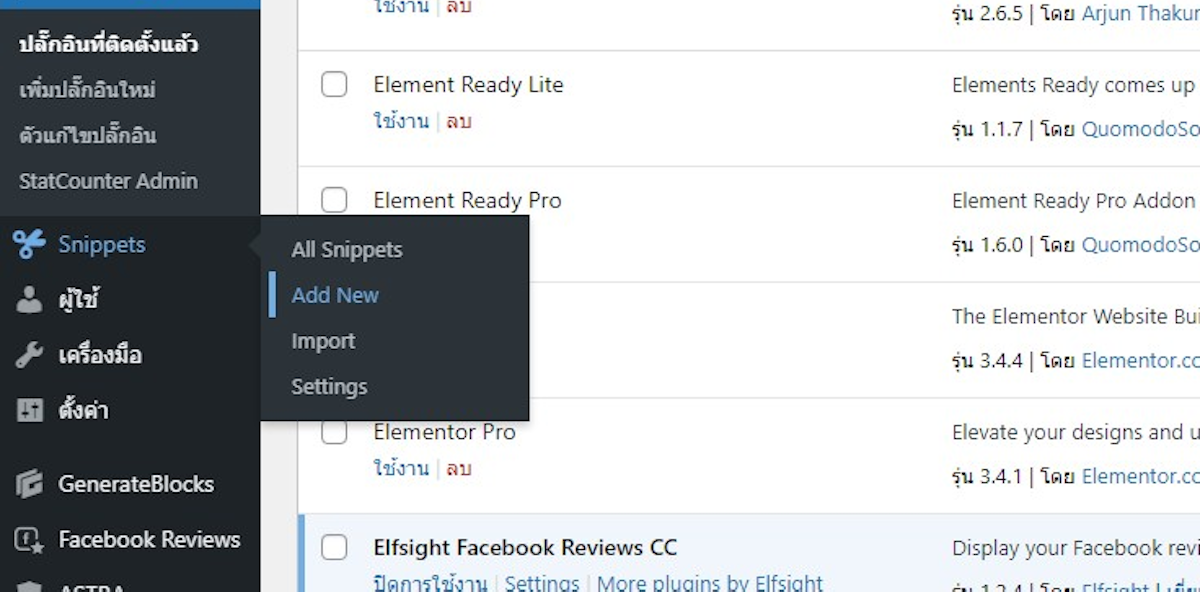
4. ไปที่เมนูด้านซ้าย กด Snippets > Add New

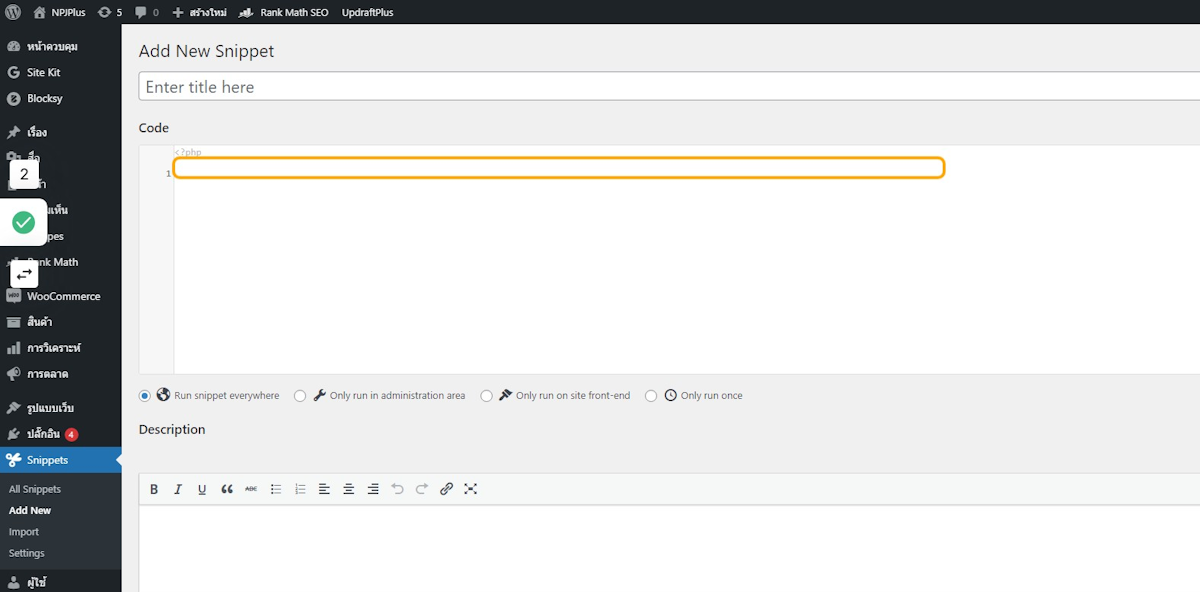
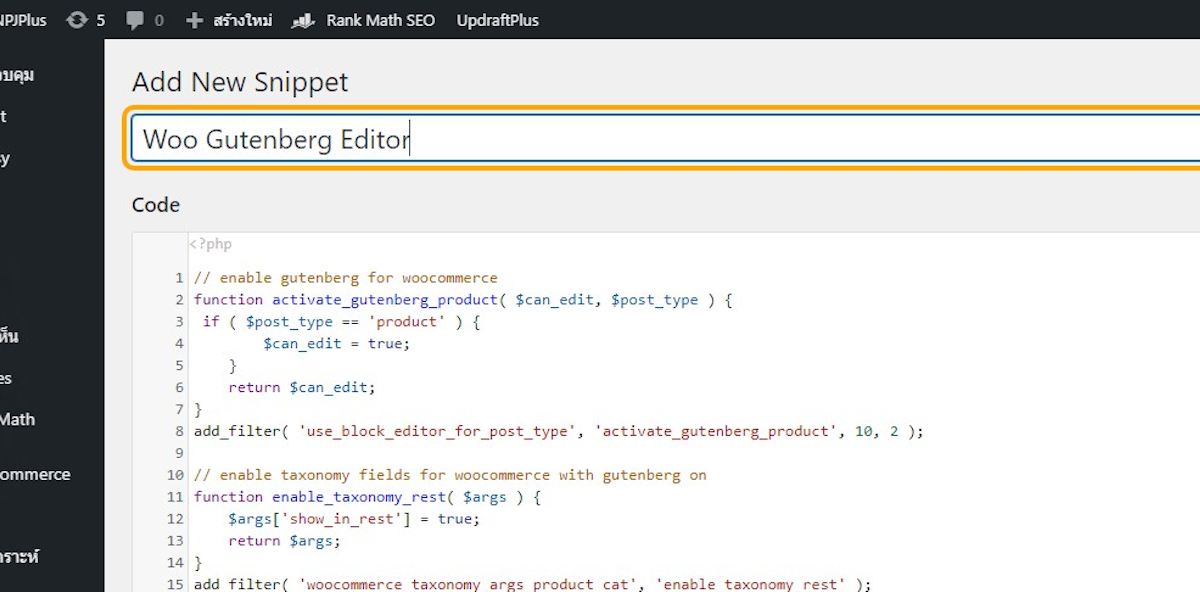
5. กรอกโค๊ดทั้งหมดนี้ใน ช่อง code
// enable gutenberg for woocommerce
function activate_gutenberg_product( $can_edit, $post_type ) {
if ( $post_type == 'product' ) {
$can_edit = true;
}
return $can_edit;
}
add_filter( 'use_block_editor_for_post_type', 'activate_gutenberg_product', 10, 2 );
// enable taxonomy fields for woocommerce with gutenberg on
function enable_taxonomy_rest( $args ) {
$args['show_in_rest'] = true;
return $args;
}
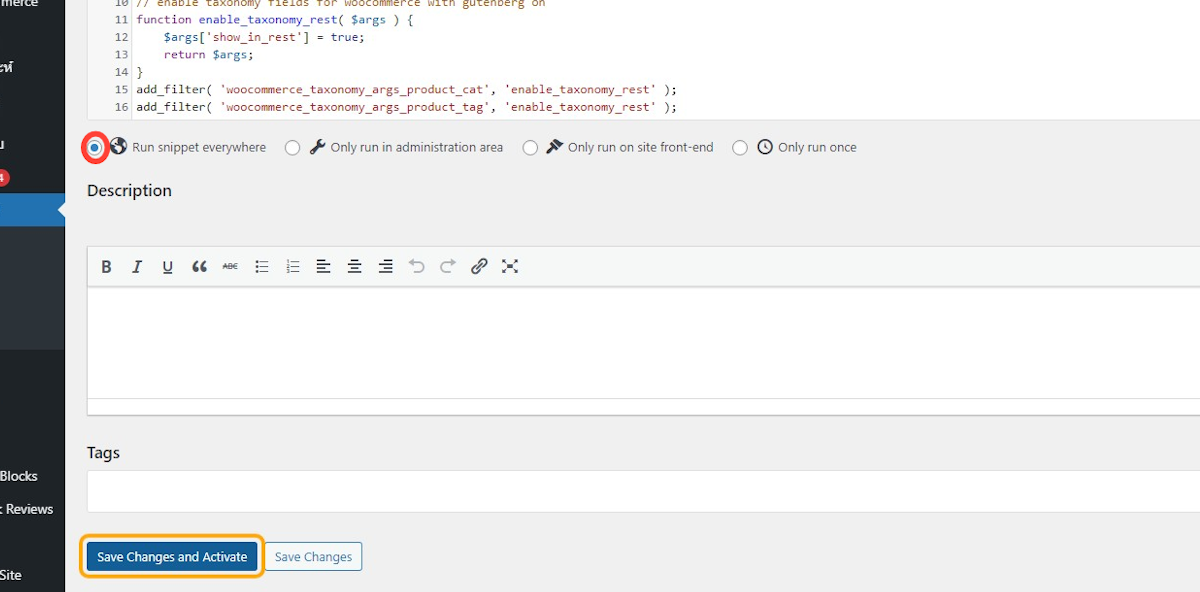
add_filter( 'woocommerce_taxonomy_args_product_cat', 'enable_taxonomy_rest' );
add_filter( 'woocommerce_taxonomy_args_product_tag', 'enable_taxonomy_rest' );
6. ตั้งชื่อเป็น “Woo Gutenberg Editor” (หรืออะไรก็ได้เผื่อให้จำได้)

7. เลือก run snippet everywhere แล้วกด save changes and activate

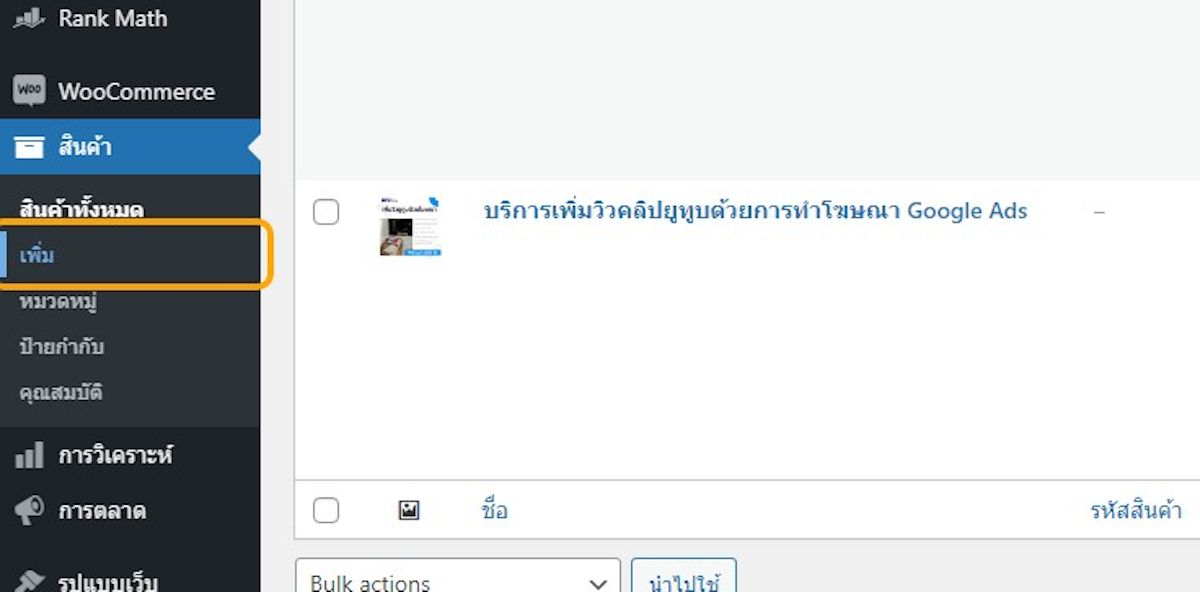
8. ลองเข้าหน้าสินค้า woocommerce โดยกด สินค้า > เพิ่ม

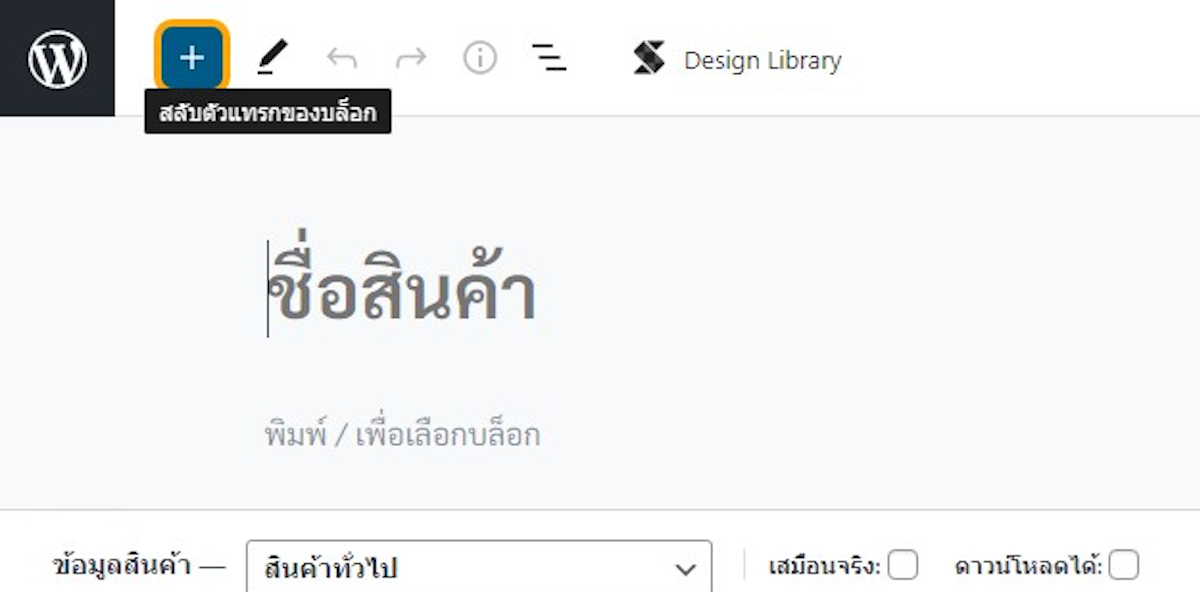
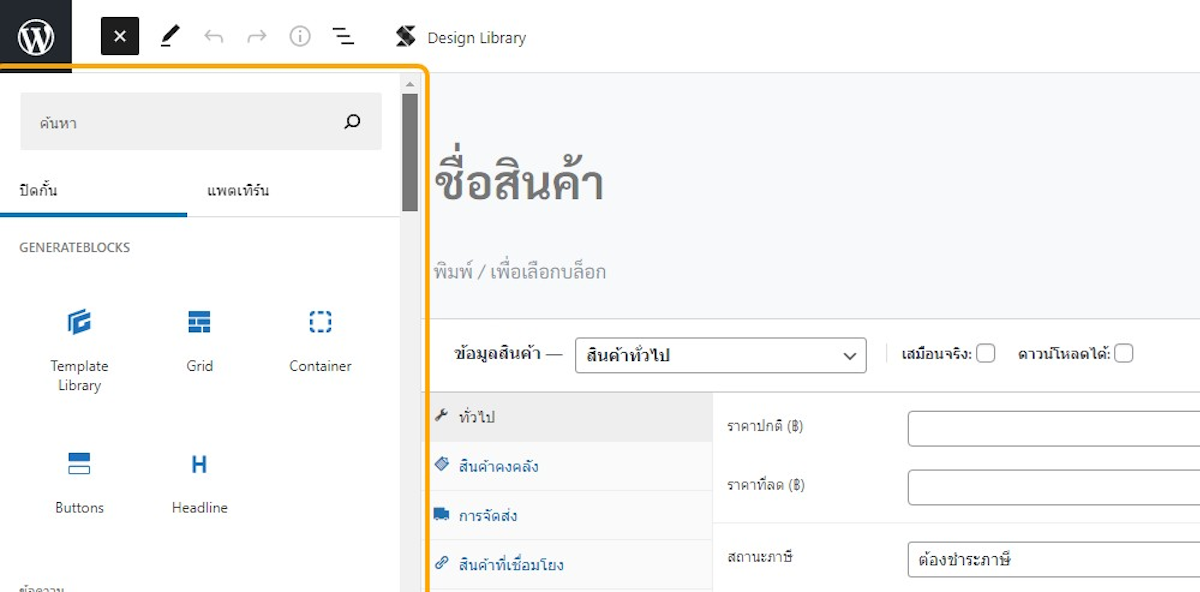
9. ด้านบนจะมีเครื่องหมาย + เพื่อเพิ่ม Gutenberg Block

10. เป็นอันเสร็จสิ้น

เท่านี้เราก็จะสามารถเปลี่ยนหน้าสินค้าธรรมดา เป็นหน้าสินค้าสวยๆ แก้โดย Gutenberg กันแล้วครับ